近十年來,隨著產品開發的發展,和日漸增加對使用者洞察的需求,台灣各家公司的產品開發團隊中開始加入了新角色:UI/UX 設計師,有時候稱為產品設計師。更專業的設計組織甚至會將 UI(User Interface,介面)、UX(User Experience,使用者體驗)、UXR(User Experience Research,使用者研究)三種面向皆獨立專職。
因應不同的產品性質、團隊文化和公司規模,設計師們有些會自己獨立為一個單位(與其他視覺設計師),有些會與 PM 組成產品 team 並幫助 PM 更好的定義需求,有些則以產品為單位,加入開發團隊。但不論組織如何安排,設計師的產出都需要直接交付給前端工程師。
在一個專案中,設計師一定會出的是「UI Mockup」,提供前端工程師切版(當然有些公司要求工程師們了解需求後,直接跳過一切規劃進入開發 👽)。

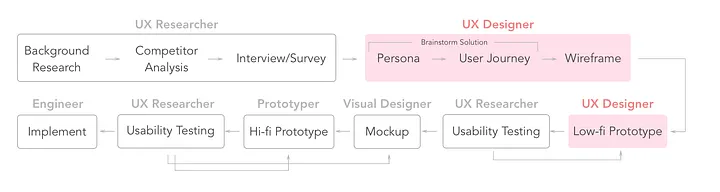
(圖片來源:Stephanie Kuo (2017) UX流程簡介(上):UX Research to User Journey)
如果團隊成熟、專案時程允許,則能將流程拆的更細,因應不同開發需求、不同設計角色提供更多不同文件(如上圖)。
而這系列文章引以為例的專案架構較為龐大,許多時候常見的設計文件和流程無法適用。設計師也負擔著部分 PM 職責,需要產出前端交付文件,也需要跟更多的利害關係人直接對接,文件的產出變得更加重要。
像是提示前端工程師們如何撰寫頁面內欄位之間的交互邏輯&條件,因為一般的 Logic flowchart、Function flowchart、Userflow 等都不適用,我們因應這個情景,透過 Figma 白板功能的特性,獨創出 「欄位邏輯 flow」 的畫法。
而也透過 「欄位規則表」 搭配 UI Mockup 說明「後端 API 規格」與「前端設計」的關係,幫助前後端了解前台設計、規格的串接和確認規格的開立。
接下來進入到開發階段的文章會再分享~!
後續會依開發的流程陸續介紹設計交付文件,若想提前了解也可以先參考以下文章!
讀者來信:UI 設計流程
